Views 模块教程 (三):解剖(1)
Submitted by kzeng on Sat, 2007-04-21 20:48<
p>
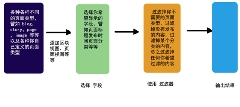
Drupal 的基本组成部分是 Node, 外加 Node 的附属 Comment。对于一般的使用者来说,Node 是不可分割的;即便是熟练的使用者,在使用 Node 的各个字段时也会觉得非常的麻烦,而 Views 就可以方便的解决这个问题,从 Node 中提取你需要的字段,按照你希望的方式展示,并过滤掉你不希望出现的内容,Views 的工作流程可以用下图表示:
在明白这个流程后,让我们来解剖一个 Views 的实例,使用的样本是 Views 模块自带的 Tracker 视图。Drupal 的 Tracker 通常是 Tracker 模块提供,可以通过 yoursite.com/tracker 来跟踪网站最新的内容。但是有了 Views 模块,我们可以在不启动 Tracker 模块的情况下实现 Tracker 的效果。
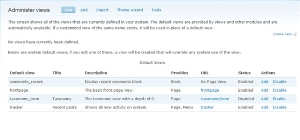
在视图(教程中的 views 暂译为“视图”)的管理界面,找到 Default Views 是 tracker, titile 是 Recent Post 的那个视图,点击后面的 “add”,进入编辑状态。
Basic Information 项下,设置名称,访问权限和描述。名称的设置参加教程(二),访问权限和描述按照惯例。
Page 项下第一个选项 Provide Page View ,当你希望输出的结果是页面是勾选这个选项;第二个选项 URL,则是设置访问这个页面的地址,理论上讲,你可以设置任何地址,但是记住,需要使用相对地址,并且首尾不要用 “/”。譬如你想把访问的地址定义在 http://mysite.com/new ,那么这儿,你只需要填写 new 就可以了。这里,因为是在模仿 Tracker 的效果,所以URL 的地址也设置为 tracker。注意,如果 mysite.com/tracker 这个地址是系统已有的(譬如你启动了 tracker 模块),那么你定义的视图会覆盖系统已有的显示方式。另外,这个 URL 可以使用通配符变量,也就是 $arg, 这个变量的定义在下面讲。再往下,View Type, 提供了五种常用的视图显示方式:全文,摘要,表格显示,列表显示,和显示 RSS。Tracker 模块提供的默认显示方式就是 表格显示,所以这里我们也选择 Table View。再接下来的 Title,就是这个页面的标题,这里我们的定义为 Recent Posts,注意这个标题也可以使用 $arg, 譬如你定义的是一个分类的显示页面,你希望这个页面的标题是分类的名称。再往下的,use pager 这个选项决定是否使用分页显示,当结果比较多的时候,建议选择这个选项,Breadcrumb trail should not include "Home" 这个选项决定你页面左上方路径的现实方式,是否包括“home”;Node per page ,如果选择了分页显是,这里可以定义每页显示多少个结果;Header 和 Footer,如果需要可以输入相应的页首和页脚信息;Empty Text 是你定义的 Views 返回的结果为 0 时显示的内容,譬如你定义了某个 term 的视图,但是这个 term 下没有文章,那么你可以在这里定义返回的结果。一般使用默认就可以了。menu 选项,第一个选项 Provide Menu决定是否为这个页面定义一个菜单,要和紧接的 Provide Menu as Tab 配合使用。如果选择提供菜单,但是不作为 Tab,那么这个页面的连接就会在 Drupal 的主菜单系统中显示,也就是在边栏里的导航菜单中显示;如果选择作为Tab,这不在边栏中显示,而在页面的上方作为标签显示。如果作为标签显示,那么 Make Default Menu Tab 这个选项则是确定是否把现在这个视图作为这个路径地址的默认视图,因为存在标签,所以一个基本路径地址可能有不同页面,譬如 tracker 模块提供的页面中,上面有“最新文章”和“我的最新文章”两个标签,默认的显示“最新文章”这个标签,关于如何设置多 tab 显示的方式 ,我们以后还要讲到(在我们的第一个实例里),这里从略。Tab Weigth 用来调整 tab 的顺序;Menu Title 定义这个页面在系统菜单中的名称,如果什么都不填则默认值为页面的名称。
Block 项这里什么都不用设置,因为我们定义的是一个页面而不是一个block。block的定义方式和 page 差不多,不同的是输出的结果是 block 而不是 页面。
再往下就是最有趣的字段,$arg 和 过滤器设置了。我们下次再说:)