通过利用 views 模块制作“按月归档”的页面和区块(block)来讨论一下 argument 的使用。Drupal 其实有按月归档这个模块,叫做 Monthly Archive , 是 Mars 做的,不过用 views 模块实现这样的功能也不难。我的 blog 的侧边栏就是一个实例,点击 “blog 归档” 下面的“更多”就可以进入按月归档的页面,看到所有 blog 内容的档案。
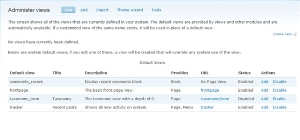
开工。 在 views 的管理界面下点击“add”标签,添加新的视图。名称是 Archive ,给所有的访客访问的权限,描述随意。然后“页面”项下选择 provide page view,提供页面视图, url 按照惯例是 archive。 viwe type 随意,我这里选择的是习惯的 teaser list,标题“按月归档”。使用 pager (分页)。其它的默认即可。
然后在“区块”项下选择 provide block,提供区块。view type 考虑到是在侧边栏现实,所以选择 List view (列表显示)。区块的标题“Blog 归档”,你想继续叫“按月归档”也行。一个区块现实的页面链接数,5 个。然后选择 [more] link。
Fields项下,只需要添加一个字段(field),Node:Title。Option 设为 As Link,不可sort。这里定义的是最基层的视图的显示,譬如这个链接下的显示:http://www.kzeng.info/archive/200704 。
过滤器项下,第一个过滤器, Node: Published 只选择发布的内容;第二个过滤器, Node: Type 只选择 Blog entry ,当然你可以按照你的需要选择显示的类型。
Sort项下选择 Node: Created Time 按照降序排列。
最后让我们来看 argument 项,这个argument实际上提供了按月归档的列表,是高一层的视图,这里选择 Node: Posted Month + Year ,然后 summary, sorted descending,标题“按月归档”。搞定。简单的说,这个 argument 帮助生成了子页面的链接,非常的方便。
按月归档的页面可以在 yoursite.com/archive 下访问,而相应的区块需要在区块管理中启用。你可以适当的更改 CSS 来美化这个列表。
下面的是导出的 views 的代码,可以直接导入 views 管理中使用和研究。
$view = new stdClass();
$view->name = 'Archive';
$view->description = 'Monthly Archive';
$view->access = array (
0 => '1',
1 => '2',
);
$view->view_args_php = '';
$view->page = TRUE;
$view->page_title = '按月归档';
$view->page_header = '';
$view->page_header_format = '4';
$view->page_footer = '';
$view->page_footer_format = '4';
$view->page_empty = '';
$view->page_empty_format = '4';
$view->page_type = 'teaser';
$view->url = 'archive';
$view->use_pager = TRUE;
$view->nodes_per_page = '50';
$view->block = TRUE;
$view->block_title = 'Blog 归档';
$view->block_header = '';
$view->block_header_format = '4';
$view->block_footer = '';
$view->block_footer_format = '4';
$view->block_empty = '';
$view->block_empty_format = '4';
$view->block_type = 'list';
$view->nodes_per_block = '5';
$view->block_more = TRUE;
$view->block_use_page_header = FALSE;
$view->block_use_page_footer = FALSE;
$view->block_use_page_empty = FALSE;
$view->sort = array (
array (
'tablename' => 'node',
'field' => 'created',
'sortorder' => 'DESC',
'options' => 'normal',
),
);
$view->argument = array (
array (
'type' => 'monthyear',
'argdefault' => '5',
'title' => '按月归档',
'options' => '',
'wildcard' => '',
'wildcard_substitution' => '',
),
);
$view->field = array (
array (
'tablename' => 'node',
'field' => 'title',
'label' => '',
'handler' => 'views_handler_field_nodelink',
'options' => 'link',
),
);
$view->filter = array (
array (
'tablename' => 'node',
'field' => 'status',
'operator' => '=',
'options' => '',
'value' => '1',
),
array (
'tablename' => 'node',
'field' => 'type',
'operator' => 'OR',
'options' => '',
'value' => array (
0 => 'blog',
),
),
);
$view->exposed_filter = array (
);
$view->requires = array(node);
$views[$view->name] = $view;