Views 模块教程 (四):解剖 (2)
Submitted by kzeng on Thu, 2007-04-26 01:23
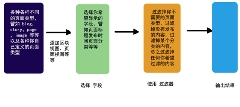
Field 项是 views 模块的最终要部分,直接控制着输出视图的显示方式。一个典型的 tracker 页面由以下部分组成:
页面类型 标题 作者 回复数目 最新回复时间
可以参看 Drupal China 的 tracker 范例。所以,在 field 项里,我们需要做的就是按照需求选取字段 (field)。第一个要选取的就是 页面类型。在 Add Field 菜单中找到 Node:Type 点击添加,Node:Type 就出现在 field 项下了,然后我们要做一些设置, Label 就是这一项在列表中的显示名称,填入“页面类型”(英文版的 views 默认的是 Type)即可。Sortable 是设定是否按照这个字段排序,这里选择 no,如果选择 yes ,那么在 Default Sort 那里要选择默认的排序方式。
同样的,我们可以确定第二个 “标题”字段,添加 Node: Title 即可,在 Handler 设定下,我们选择 with updated mark,这样如果内容更新,标题上就会显示 “new”或者“新”的标示。Option 设置为 “as link”,这样就可以生成链接了,注意,不是每个字段(field)都会有这样的 option,譬如 CCK 有一个辅助模块 Image Field,在views中并没有 as link 的选项,非常不方便,必须通过 patch 才能达到目的。
添加完所有的 field,工程就完成了大半了,每个字段的最右边都有操作的图标,你可以方便的上移或者下移以及删除这个字段。另外要注意的是,这里所有的 sortable 选项全部都是 No,这点对于网站的优化很重要,如果某个字段允许排序,那么访客在点击它的时候,事实上是对整个网站的内容进行排序,这样不仅慢而且浪费网站资源,但是如果不让字段排序,如何能做到显示“最新”文章呢?这个马上就要说到。
Field 项下是 Argument 项,在这里,不需要什么设置。
再向下是 Filter 项,它的作用是过滤掉你不想显示的内容,譬如这里,我们只希望发布的内容显示,所以我们添加 Node:Published 在 Operator 中选择 euqals (等于),value 中选择 yes。在你设计的任何试图中,通常都要添加这个 filter ,不然没有发表的内容也会被显示出来。注意,在filter 的右端还有一个 expose 选项,如果选择这个,那么这个 filter 就会变成 exposed filter ,也就是这个 filter 是“暴露”给访客的,访客可以使用这个filter 来过滤内容。
Filters 项下面就是 exposed filters 项,这里,你可以定义任何你向让访客使用的过滤器。
最后一项是 Sort Criteria,也就是排序标准,在这里我们可以设置默认的排序方式(这里设置排序的好处就是可以不把某个字段的属性设置为可排序,正如上文所述)。添加 “Comment: Last Comment Date”,order 设置为降序,option设置为 normal 即可,其他的option规定了时间选择的最小单位。
OK,到这里,整个 tracker 部分就讲完了,点击 mysite.com/tracker 是不是出现了最新文章的列表?呵呵,不过仔细一看,发现和tracker模块提供的tracker界面相比还了少些什么,对了,就是“所有最新文章”和“我的最新文章”这两个标签。我们现在用 views 做出的 tracker 只有所有的最新文章。如何在同一个页面添加不同的标签呢?下次再说:)